Color Guidelines
Alkami’s Online Relationship Builder (ORB) business banking platform user interface is customizable. We use the controlled variables approach to creating quality user interfaces (UI) for optimal user experiences (UX). In the case of colors, we employ a set group of colors that can be used in limited ways, in order to guide and unify the design.
Neutral Colors
We use the following neutral colors for text and backgrounds:
Messaging Colors
For call to action (CTA) messages or clickable items and links, and/or to indicate warning, error, and success messages, we use the following bolder colors: Forest Green #307B21, Thunderbird #C11826, Orange Roughy #C45413, and Steel Blue #4371AD.
Color Roles
| Name | Hex | Roles | Notes |
|---|---|---|---|
| Mine Shaft | #333333 |
| |
| Dove Gray | #707070 |
| |
| Alto | #E0E0E0 |
| |
| Wild Sand | #F5F5F5 |
| This is the darkest background we can use with #707070 Wild Sand colored text, to maintain a **4.5:1** contrast ratio |
| Forest Green | #307B21 |
| |
| Thunderbird | #C11826 |
| |
| Orange Roughy | #C45413 |
| |
| Steel Blue | #4371AD |
|
For implementation information please see Utility Classes/Color
Accessibility – Color Contrast
Alkami has committed to ensuring all visual designs meet the minimum color-contrast ratio for normal and large text on a background, as described in the WCAG 2.0, Level AA, Contrast (Minimum): Understanding Success Criterion 1.4.3. For quick reference, these are the contrast ratios outlined for certain elements:
- Normal-scale text, icons that are not solely decorative, fields, navigation, and small footer text should have a contrast ratio of at least 4.5:1.
- Large-scale text and images of large-scale text require a contrast ratio of at least 3:1.
- Incidental text or images of text that are part of a non-actionable user interface component, that are purely for decoration have no contrast requirement.
- Logo text that is part of a brand logo or brand name has no minimum contrast requirement.
Resources to check contrast ratio:
Tangaguru contrast finder
Sketch plugin Color Contrast Analyser


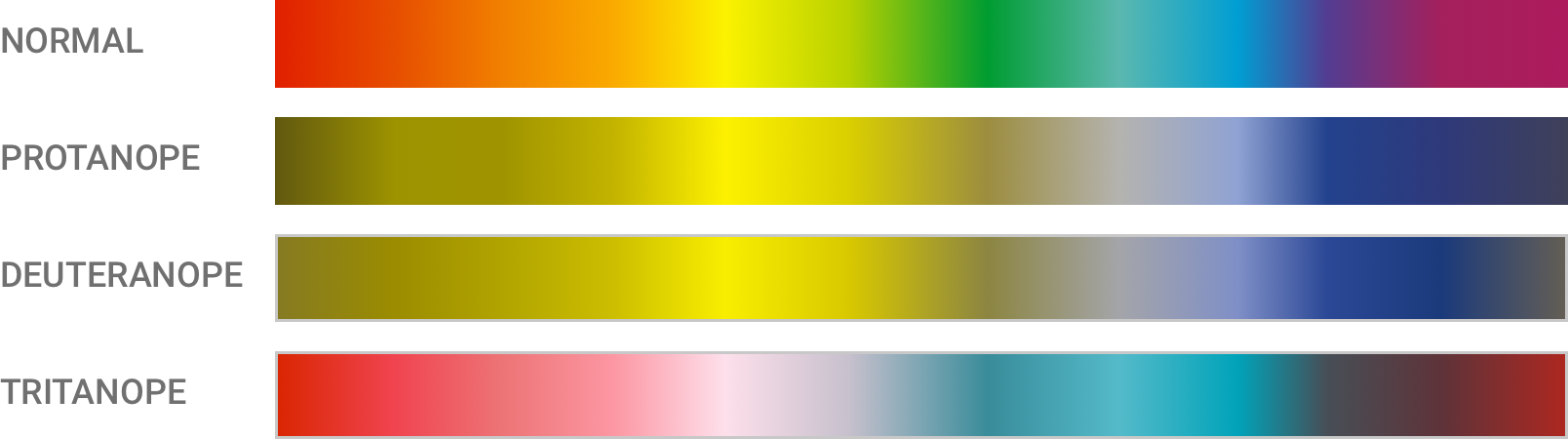
Accessibility – Color Blindness
Not everyone sees colors in the same way. Some people can only see certain colors as shades of grey and others don’t see some colors when they are paired with other colors. Therefore, to help ensure accessibility for the majority of screen viewers follow these guidelines:
- Limit the color palette. Don’t use too many colors.
- Create contrast by using light and dark values.
- Avoid problem color combinations. Watch out for combinations that are difficult for those with colorblindness to distinguish. These include: Green and Red; Green and Brown, Blue and Purple, Green and Blue, Light Green and Yellow, Blue and Grey, Green and Grey, and Green and Black. If these combinations cannot be avoided, contrast light and dark values between the two colors.
Resources to check color blind accessibility
Sketch plug Stark